Tin Tức & Sự Kiện
Ý nghĩa màu sắc trong nhận diện thương hiệu
Ý nghĩa màu sắc trong nhận diện thương hiệu
Mỗi màu sắc đều có ý nghĩa và cảm xúc riêng gắn liền với nó. Vì vậy việc biết kết hợp màu sắc để sử dụng trong thiết kế là một nghệ thuật. Có rất nhiều cách để sử dụng màu sắc để truyền đạt, làm cho thiết kế của bạn nổi bật và truyền tải một tâm trạng và cảm xúc nhất định. Trong bài viết này, chúng ta sẽ đi sâu vào tâm lý và ý nghĩa màu sắc trong thiết kế.


Lý thuyết màu sắc
Trước khi tìm hiểu ý nghĩa màu sắc trong thiết kế, bạn cần hiểu về lý thuyết màu sắc và các thuật ngữ chính về màu sắc.
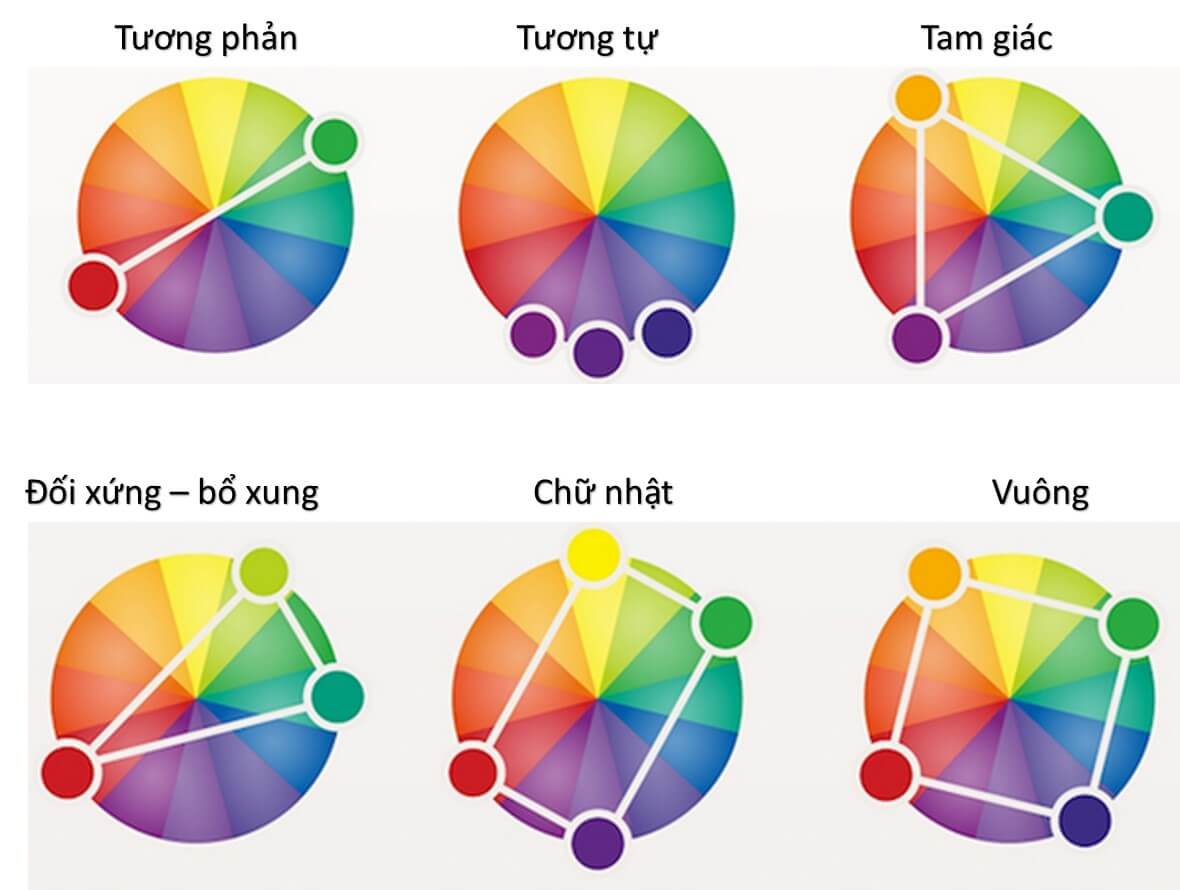
Lý thuyết màu sắc là một tập hợp các nguyên tắc để tạo ra sự kết hợp màu sắc hài hòa. Đó là sự kết hợp giữa khoa học và nghệ thuật. Hiểu các nguyên tắc cơ bản của lý thuyết màu sắc và nguồn gốc của màu sắc là điều quan trọng cần biết với tư cách là một nhà thiết kế. Một khi bạn thành thạo nó, bạn sẽ biết cách tạo ra sự kết hợp màu sắc tốt nhất cho các dự án thiết kế web và đồ họa của mình.

Thuật ngữ chính về màu sắc
Khi đề cập đến màu sắc, có một vài khái niệm chính là chìa khóa để bạn hiểu rõ.

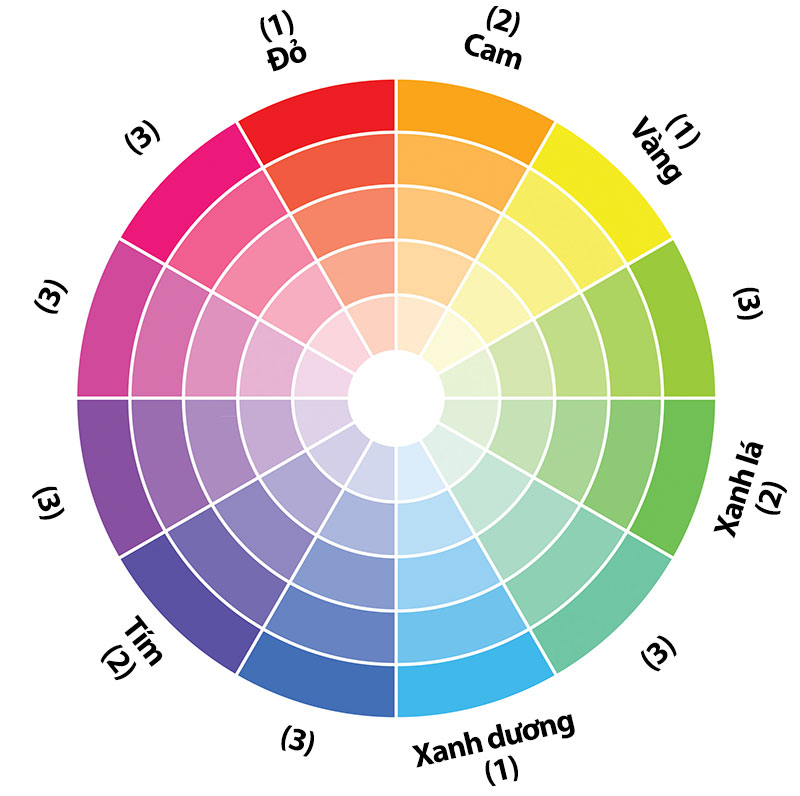
– Màu chính, màu phụ và màu thứ ba
3 màu chính là: đỏ, xanh lam và vàng. Đây là ba màu chính bạn sử dụng để trộn và tạo ra các màu khác. Khi bạn trộn hai màu cơ bản, bạn sẽ có được các màu phụ là xanh lục, cam và tím.
Tiến thêm một cấp độ nữa, khi bạn trộn màu chính với màu phụ, bạn sẽ có được màu thứ ba. Những màu này được đặt theo tên cha mẹ của chúng là vàng-cam, đỏ cam, đỏ-tím, xanh tím, xanh lam-xanh lá cây và vàng-xanh lục.
– Nhiệt độ màu: Ấm áp và mát mẻ
Độ ấm hoặc độ mát của một màu được gọi là nhiệt độ màu. Hãy suy nghĩ về cách bạn có thể sử dụng màu sắc ấm áp và mát mẻ trong các dự án thiết kế của mình để đạt được một tâm trạng nhất định.

Ý nghĩa của màu sắc trong thiết kế nhận diện thương hiệu
Ý nghĩa màu sắc trong thiết kế bắt đầu từ màu ấm đến màu lạnh. Đây là tổng quan về ý nghĩa màu sắc cho từng màu riêng biệt.
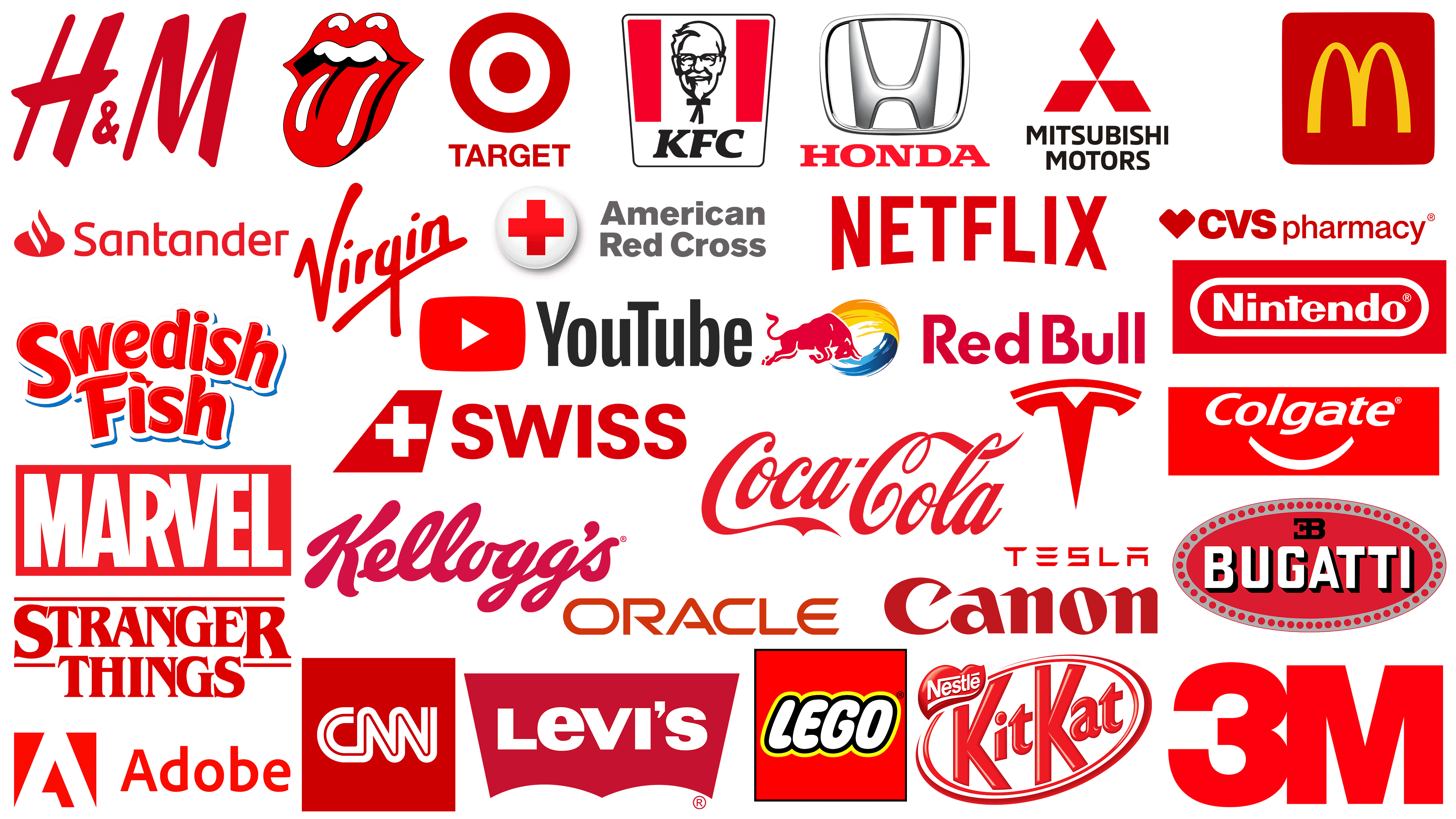
- Màu đỏ
Màu đỏ tượng trưng cho lửa, nhiệt và đam mê. Nó có thể biểu thị tình yêu nhưng cũng có thể là sự tức giận.

Trong cuộc sống hàng ngày của chúng ta, màu đỏ thường gắn liền với sự nguy hiểm. Ví dụ, khi đèn giao thông chuyển sang màu đỏ, đó là tín hiệu cho người lái xe dừng lại ngay lập tức. Nó cũng là màu phổ biến trên các biển báo dừng trên đường phố. Trên thiết bị điện tử, nó có thể có nghĩa là Tắt trong khi màu xanh lục có nghĩa là Bật hoặc Đi trong ví dụ về đèn giao thông.
Văn hóa cũng có thể ảnh hưởng đến ý nghĩa của màu sắc. Trong văn hóa Trung Quốc, màu đỏ tượng trưng cho sự may mắn và thịnh vượng. Ở một số nền văn hóa phương đông, cô dâu mặc màu đỏ trong ngày cưới. Ở Nam Phi, đó là màu của tang tóc. Màu đỏ gắn liền với chiến dịch nâng cao nhận thức về AIDS và cũng đề cập đến chủ nghĩa cộng sản.
Khi nói đến thiết kế, màu đỏ thường được sử dụng để tạo cảm giác khẩn cấp và thận trọng, đặc biệt là trên các trang web và ứng dụng. Ngay trước khi xóa, bạn có thể gặp biểu tượng thùng rác màu đỏ, chỉ để đảm bảo rằng bạn muốn tiếp tục xóa. Vì nó là màu thu hút sự chú ý nên, tốt nhất hãy sử dụng nó một cách có chọn lọc, làm màu nhấn.

- Màu cam
Màu cam truyền tải sự phấn khích và khích lệ. Vì màu cam là sự pha trộn giữa đỏ và vàng, nó mang lại sự ấm áp từ màu đỏ và sự lạc quan từ màu vàng. Nó rực rỡ, thường gắn liền với mặt trời, trái đất và mùa thu. Tương tự như trái cây, cam cũng liên quan đến sức khỏe, sức sống và khả năng miễn dịch. Nó tràn đầy năng lượng và kết nối với sự hướng ngoại xã hội.

- Màu vàng
Màu vàng là một trong những màu tươi sáng và tràn đầy năng lượng. Lấy cảm hứng từ mặt trời, màu vàng gắn liền với ánh nắng và hạnh phúc. Hãy nghĩ về sự tham chiếu văn hóa của một khuôn mặt vui vẻ, họ luôn có màu vàng với nụ cười thật tươi.
Màu vàng cũng có thể được liên kết với hy vọng. Nó cũng có thể là một dấu hiệu của sự hối hận. Nếu bạn gửi cho ai đó những bông hoa màu vàng, đó là một hành động xin lỗi. Màu vàng cũng có thể là một dấu hiệu của sự cẩn trọng, đặc biệt là khi nó chuyển sang màu đỏ, chẳng hạn như trong đèn dừng.
Trong thiết kế, màu vàng đôi khi có thể là một màu khó sử dụng. Mặc dù bạn không muốn sử dụng nó cho kiểu chữ quan trọng để đọc, nhưng nó có thể là một màu nhấn đẹp.

- Màu xanh lá
Màu xanh lá cây biểu thị sự phát triển, đổi mới, tươi mới, dồi dào, cân bằng, hài hòa và những khởi đầu mới. Nhưng màu xanh lá cây cũng có một số liên tưởng tiêu cực, chủ yếu xuất phát từ tiền bạc, cảm giác tội lỗi, tham lam, đố kỵ và ghen tị.

Trong thiết kế, nó thường được sử dụng đối lập với màu đỏ. Nó cũng hoàn hảo cho chủ đề của trang web: Cứu hành tinh của chúng ta.
- Màu xanh da trời
Màu xanh lam, màu của đại dương và bầu trời, tượng trưng cho sự bình tĩnh, hòa bình, ổn định và trách nhiệm. Nó cũng liên quan đến tâm linh và tôn giáo.
Khi nói đến thiết kế, vì màu xanh lam thường gắn liền với lòng trung thành và sự tin cậy, không có gì lạ khi hầu hết các công ty doanh nghiệp sử dụng màu xanh lam trong logo và thương hiệu của họ.

- Màu tím
Trong thời tiền sử, màu tím được coi là một màu hiếm, nó không thường được nhìn thấy trong tự nhiên và có thể tốn kém để tái tạo bằng thuốc nhuộm, đó là lý do tại sao màu này được dành cho những người giàu có. Màu tím gợi nhiều cảm xúc hơn hầu hết các màu khác. Nó tượng trưng cho hoàng gia, quý tộc, sang trọng, ma thuật, bí ẩn, sáng tạo và tâm linh.
Màu tím cũng là màu biểu tượng trong nhiều nền văn hóa phương Tây dành cho cộng đồng người đồng tính.
Trong thiết kế, bạn có thể nghiêng nhiều hơn về màu tím lạnh hơn bằng cách thêm màu xanh lam hoặc ấm hơn bằng cách thêm màu đỏ. Đó có thể là một màu khó thiết kế nhưng vì lý do đó, nó cũng có thể giúp sự hiện diện của thương hiệu trở nên nổi bật.

- Màu hồng
Trong hầu hết các nền văn hóa, màu hồng được coi là nữ tính. Nó được sử dụng để nâng cao nhận thức về bệnh ung thư vú và hầu hết các sản phẩm dành cho nữ giới. Khi sinh con, màu hồng có nghĩa là bé gái trong khi màu xanh da trời nghĩa là bé trai.
Tùy thuộc vào sắc thái của màu hồng, nó có thể tạo thêm cảm giác cổ điển hoặc cổ điển cho thiết kế của bạn vì màu sắc này thường được sử dụng vào những năm 1950 trong văn hóa Mỹ. Hãy nhớ những chiếc Cadillac màu hồng và những con hạc hồng.
Khi nói đến thiết kế màu hồng để tạo thêm hứng thú cho thiết kế của bạn. Lưu ý cách kết hợp màu hồng nhạt với màu đỏ để truyền đạt hương vị phong phú.

- Màu nâu
Màu nâu, màu của đất, gỗ và các yếu tố khác của tự nhiên là màu trung tính. Bởi vì nó có một tông sắc ấm áp và thường được tìm thấy trong tự nhiên, nó đại diện cho sự lành mạnh và đáng tin cậy.
Khi nói đến thiết kế, sử dụng màu nâu có thể thể hiện chất lượng hữu cơ hoặc tự nhiên, đặc biệt là liên quan đến thực phẩm. Màu be và màu rám nắng là những độ lệch màu nhẹ và có thể làm nổi bật thiết kế. Tông màu càng nhẹ thì càng mang lại sự ấm áp. Tông màu nâu càng đậm thì càng giúp tạo điểm nhấn cho thiết kế của bạn.

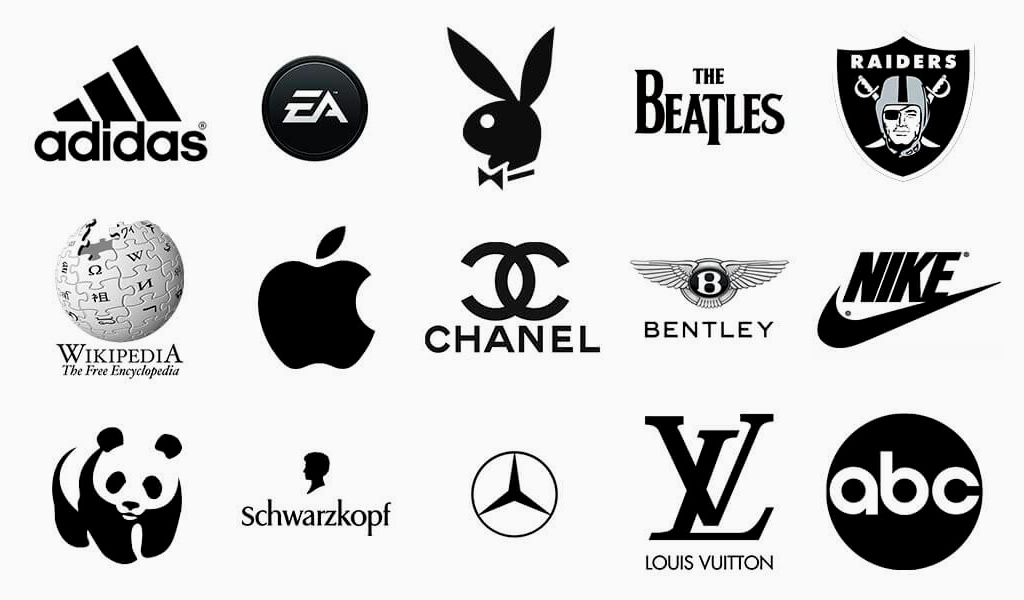
- Màu đen
Màu đen cũng là một màu trung tính nhưng là một trong những màu mạnh nhất. Màu đen tượng trưng cho quyền lực, sức mạnh, sự thanh lịch, sang trọng, tinh tế và trang trọng. Nó táo bạo, cổ điển và nghiêm túc. Nhưng nó cũng có thể đại diện cho cái chết, cái ác và sự bí ẩn.
Bạn sẽ khó thiết kế web mà không sử dụng màu đen vào một lúc nào đó. Theo mặc định, nó thường được sử dụng cho kiểu chữ vì nó cung cấp độ tương phản lớn, đặc biệt là trên nền trắng đơn giản. Trong vài năm gần đây, việc chuyển từ đen trắng sang trắng đen trở nên phổ biến hơn, đặc biệt là với sự phát triển của chế độ tối.
Có nhiều sắc thái màu khác nhau, từ đen tuyền đến một chút nâu hoặc xám. Tùy thuộc vào tâm trạng và mục tiêu thiết kế của bạn, nó có thể trở thành màu nền tuyệt vời, đặc biệt nếu bạn nghiêng về sự sang trọng và tinh tế, đó là lý do tại sao hầu hết các thương hiệu xe hơi sang trọng đều sử dụng màu đen nhiều.

- Màu trắng
Màu trắng tượng trưng cho sự tinh khiết, đơn giản, ngây thơ, hoàn hảo và giản dị. Tại một thời điểm, màu trắng thực sự được coi là rẻ tiền nhưng với sự nổi lên của công nghệ và các thương hiệu như Apple, nó được chuyển sang đại diện cho sự đơn giản, sạch sẽ, hiện đại và một chút thanh lịch và sang trọng.
Tương tự như màu đen, màu trắng cung cấp độ tương phản tuyệt vời khi hiển thị bên cạnh một màu khác. Đó là mặc định cho hầu hết các hình nền trong thiết kế web, mang lại cảm giác về khoảng trắng giúp tổ chức các yếu tố thiết kế khác và hướng tầm mắt của bạn.

Hãy xem nền trắng trên thiết kế này giúp tạo nền tảng cho trang web như thế nào. Với việc sử dụng tốt lưới, các điểm nhấn nhỏ về màu sắc và sử dụng cân bằng khoảng trắng, thiết kế tối giản nhưng mang lại trải nghiệm người dùng tuyệt vời.
Có một nền tảng vững chắc về màu sắc và cách sử dụng nó sẽ giúp bạn thiết kế logo, áp phích, trang web, ứng dụng tốt hơn hoặc bất kỳ loại thiết kế nào bạn làm. Bạn sẽ đưa ra quyết định sáng suốt hơn khi chọn bảng màu vì bạn biết màu sắc ảnh hưởng đến tâm trí và quyết định của mọi người như thế nào.
Nguồn: Sưu tầm



